窗体类的关系
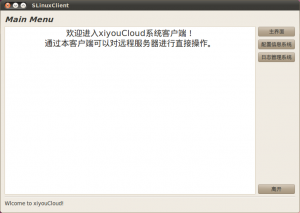
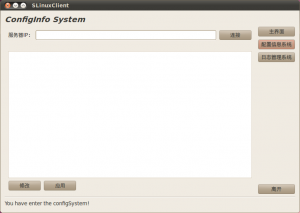
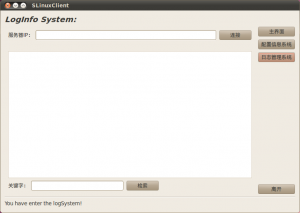
在布局管理部分,我们已经说过将主界面和两个子系统分别封装成三个不同的类。首先我们讨论每个类中应该封装什么,其次再讨论这三个类之间的具体关系。
通过Qt Dsigner设计好界面后会在工程文件中对应一个.ui的文件;编译器会将该文件转换成能被C++所识别的.h文件。比如configUI.ui文件就对应一个ui_configUI.h文件,该头文件中包含了类Ui::configUI的定义。这个类完全与我们所设计的用户界面等价,也就是说它包含对主界面中各个部件的定义、该界面的布局以及初始化窗体的setupUi()等。
但是应该注意的是,该类仅仅是对我们设计的界面的一种等价转化。我们对该界面的实际操作(比如对各种槽以及信号的定义)并不包含在该类中。为了完成配置系统的具体功能,我们会创建一个新类configUI,并让这个新类继承Ui::configUI。通常在configUI类中会有一个Ui::configUI类的成员变量ui,因此可以通过ui直接获取界面中的各个部件。
注意,由于界面所对应的类configUI被定义在UI这个名字空间中,因此两个同名的类并不会发生名字冲突。这两个类的关系可以通过下面的代码进一步理解:
//将界面对应的configUI类定义在Ui名字空间中;
namespace Ui {
class configUI;
}
class configUI : public QWidget
{
Q_OBJECT
public:
explicit configUI(QWidget *parent = 0);
~configUI();
//将 Ui::configUI的对象作为configUI的成员变量;
private:
Ui::configUI *ui;
private slots:
//在此定义槽函数;
};
在configUI类中,还可以根据需要包含一些成员函数、信号和槽函数等。其他两个界面对应的类也有类似的封装关系,不再赘述。
在布局管理中,通过点击主界面上的按钮就可以切换到相应的窗体。由此引发出我们对这几个窗体类之间关系的思考。具体的做法是,我们可以将两个子系统对应类的对象作为主界面类的成员变量,比如:
namespace Ui {
class frontPage;
}
class frontPage : public QWidget
{
Q_OBJECT
public:
explicit frontPage(QWidget *parent = 0);
~frontPage();
private:
Ui::frontPage *ui;
configUI *configWidget;
logUI *logWidget;
signals:
//在此定义信号;
private slots:
//在此定义槽函数;
};
那么在切换各个窗体时,就可以方便的通过show()和hide()近来完成。至此,我们已经完成了界面的设计和类的定义,下面要做的就是实现具体窗口的跳转工作。
信号和槽函数的设计
由上文可得知,我们要实现的功能即通过点击每个按钮就可以跳转到相应的窗口。所以三个窗体对应的按钮就对应三个槽函数,触发这几个槽函数的信号即为clicked()。在类frontPage中对上述三个槽函数的声明如下:
signals:
void goToWidget(int);
private slots:
void on_logSysBtn_clicked();
void on_frontPageBtn_clicked();
void on_configSysBtn_clicked();
void on_quitBtn_clicked();
void runningWidget(int);
void on_quitBtn_clicked();
除了三个窗口按钮对应的槽函数外,还包含其他函数的声明,我们在稍候会解释。按照以往的做法,我们声明了按钮对应的槽函数后,就应该依次去实现这些函数以便实现窗体间的跳转。不过,由于本程序中窗体跳转之间有一定的规律,所以将采用下面的方法:
void frontPage::on_frontPageBtn_clicked()
{
emit goToWidget(0);
}
void frontPage::on_configSysBtn_clicked()
{
emit goToWidget(1);
}
void frontPage::on_logSysBtn_clicked()
{
emit goToWidget(2);
}
也就是说,在每个按钮对应的槽函数中再次发送goToWidget(int)信号,不同按钮将传递不同的整数。在这里我们使用emit关键字显示的发送信号,这和平时我们在Qt Designer中所使用的关联方发不同,但是本质是相同的。由于这个信号是我们自己定义的,并且信号本身就是一个函数,因此需要在frontPage类中对这个信号进行声明,具体可参见上面的示例代码。
我们将此信号和槽函数runningWidget(int)关联。也就是说点击不同窗体对应的按钮都会执行runningWidget(int)槽函数。只不过在该函数内部则会根据所传递的整形参数执行不同的程序段。runningWidget函数的示例代码如下:
void frontPage::runningWidget(int widgetNum)
{
switch (widgetNum) {
case 0:
ui->introTextBrowser->show();
configWidget->hide();
logWidget->hide();
break;
case 1:
ui->introTextBrowser->hide();
configWidget->show();
logWidget->hide();
break;
case 2:
ui->introTextBrowser->hide();
configWidget->hide();
logWidget->show();
break;
}
}
从上面的代码中可以看出,通过传递不同的整形参数就可以显示三个窗体中的某一个,并同时隐藏另外两个窗体。通过上面的方法,这样就可以实现多窗体之间的切换了。另外,退出按钮的槽函数的实现基本方法即为直接调用exit函数。
至此,一个基本的多窗体程序就设计完成了。